WordPressのテーマ、cocoonではトップページにスライドショーを表示する機能はありません。
スライドショーを表示するには、MetaSliderというプラグインを使うと簡単に設定できます。
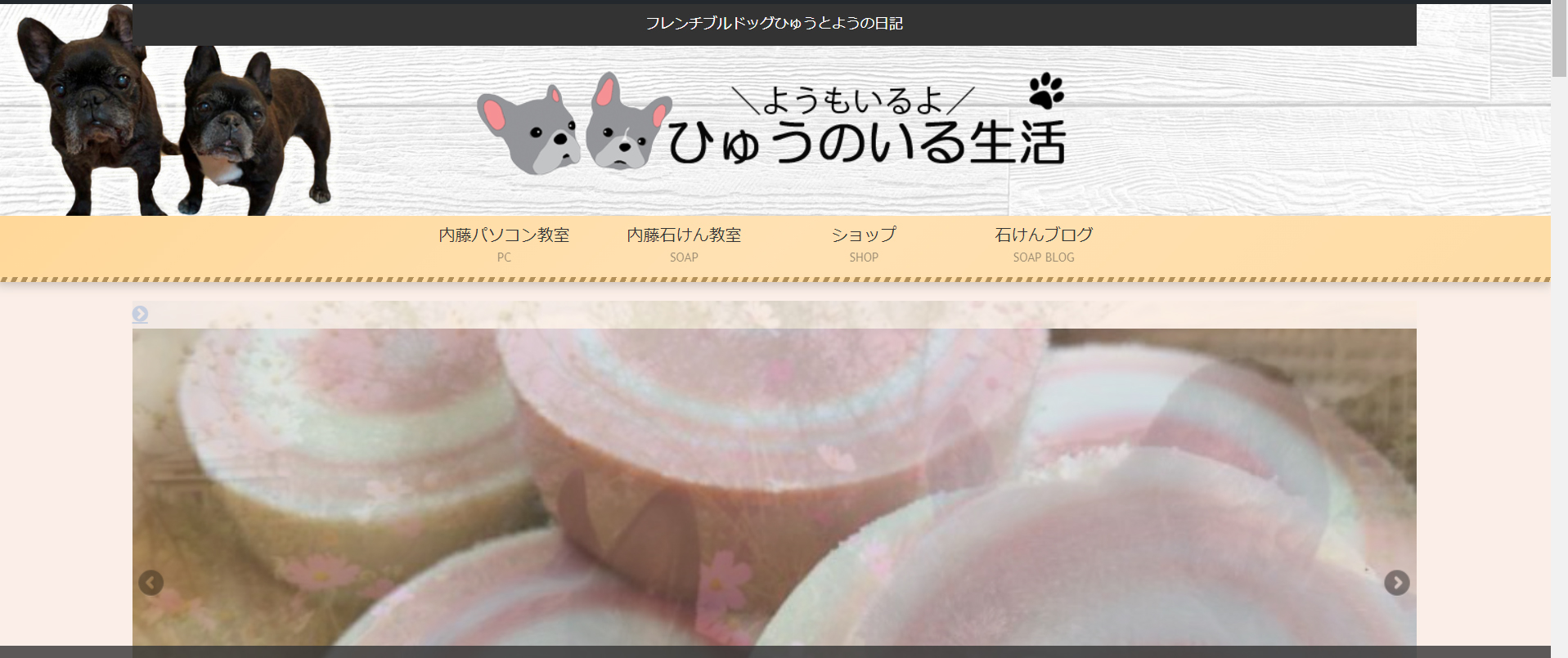
<サンプルページ>

設定するには[MetaSlider]をインストール、スライドショーを作る、プラグインで表示する位置を設定するの3ステップです。
MetaSliderをインストールする
WordPressの管理画面から[プラグイン]→[新規追加]をクリックします。

キーワードに「MetaSlider」で検索し、MetaSliderの[今すぐインストール]をクリックします。

インストールが完了したら[有効化]をクリックします。

スライドショーを作る
管理メニューに[MetaSlider]が追加されるので、クリックします。

はじめて使うときは、このような画面になりますので[空のスライドショーを作成する]をクリックします。

[新規スライドショー]と表示されている部分をわかりやすい名前に変更して[スライドを追加]をクリックします。

スライドショーに表示したい画像を選び[スライドショーを追加]をクリックします。

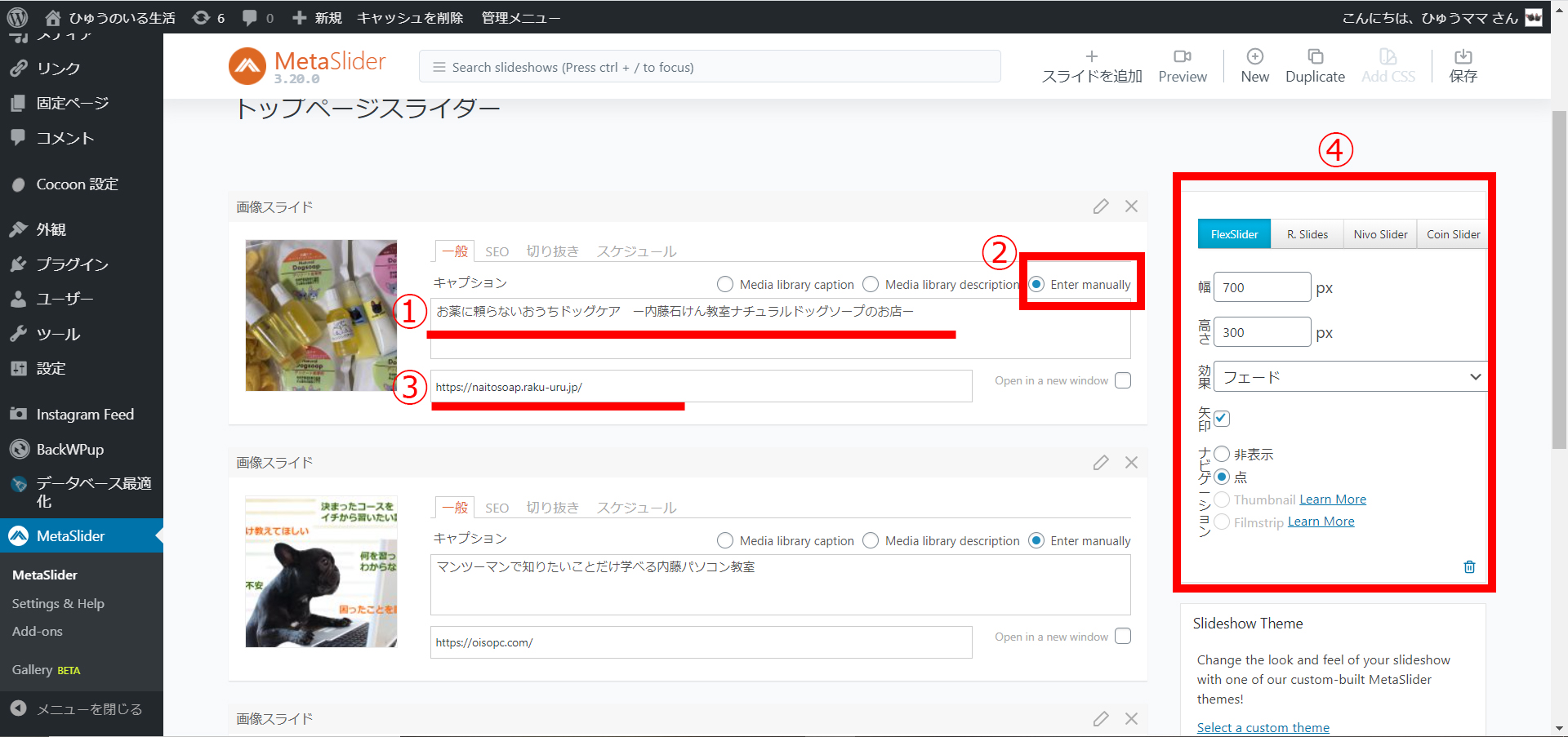
スライドの設定をします。
①キャプションにテキストを入れるとスライドの下に表示されます。
②キャプションを入力した場合[Enter manually]をチェックします。
③リンクを設定する場合、URLを入力します。
④画像サイズやスライド切り替えの効果などを設定します。

こんな感じに表示されます。

すべてのスライドの設定ができたら[保存]をクリックします。
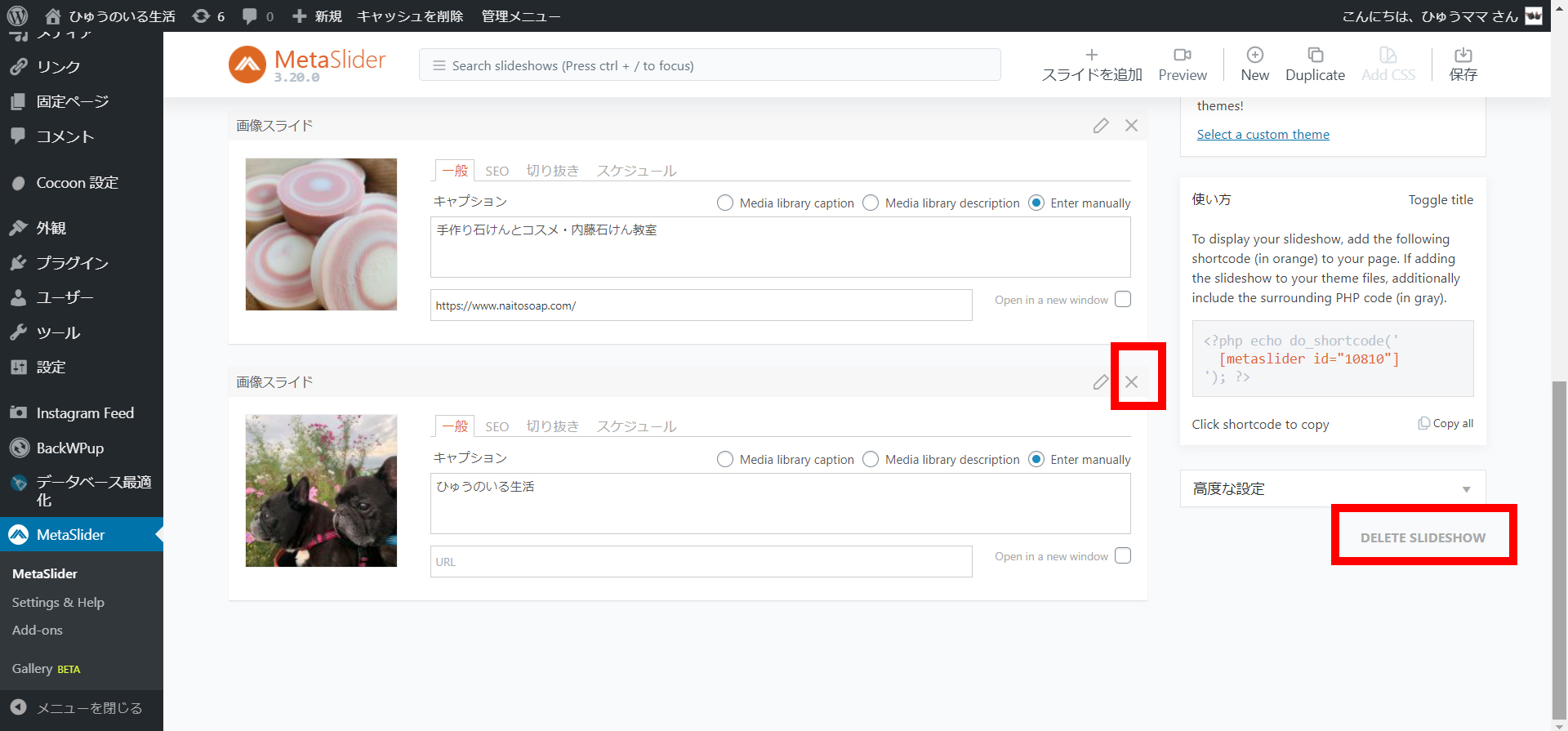
スライドの削除とスライドショーの削除
スライドを削除するには、削除したいスライドの×をクリックします。
スライドショーをまるごと削除するには、画面右下の[DELETE SLIDSHOW]をクリックします。

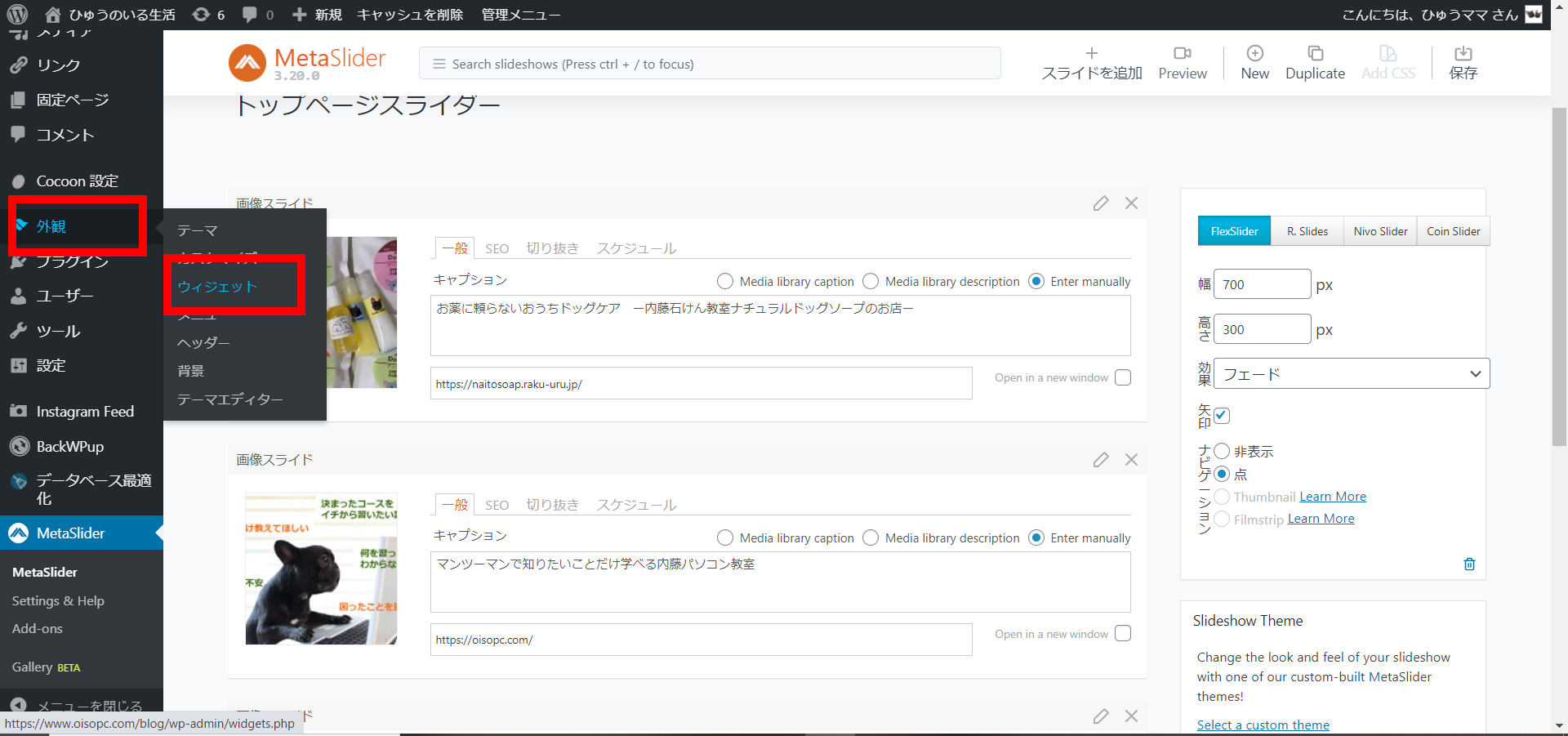
ウィジェットを設定する
作ったスライドショーをトップページの上部に表示します。
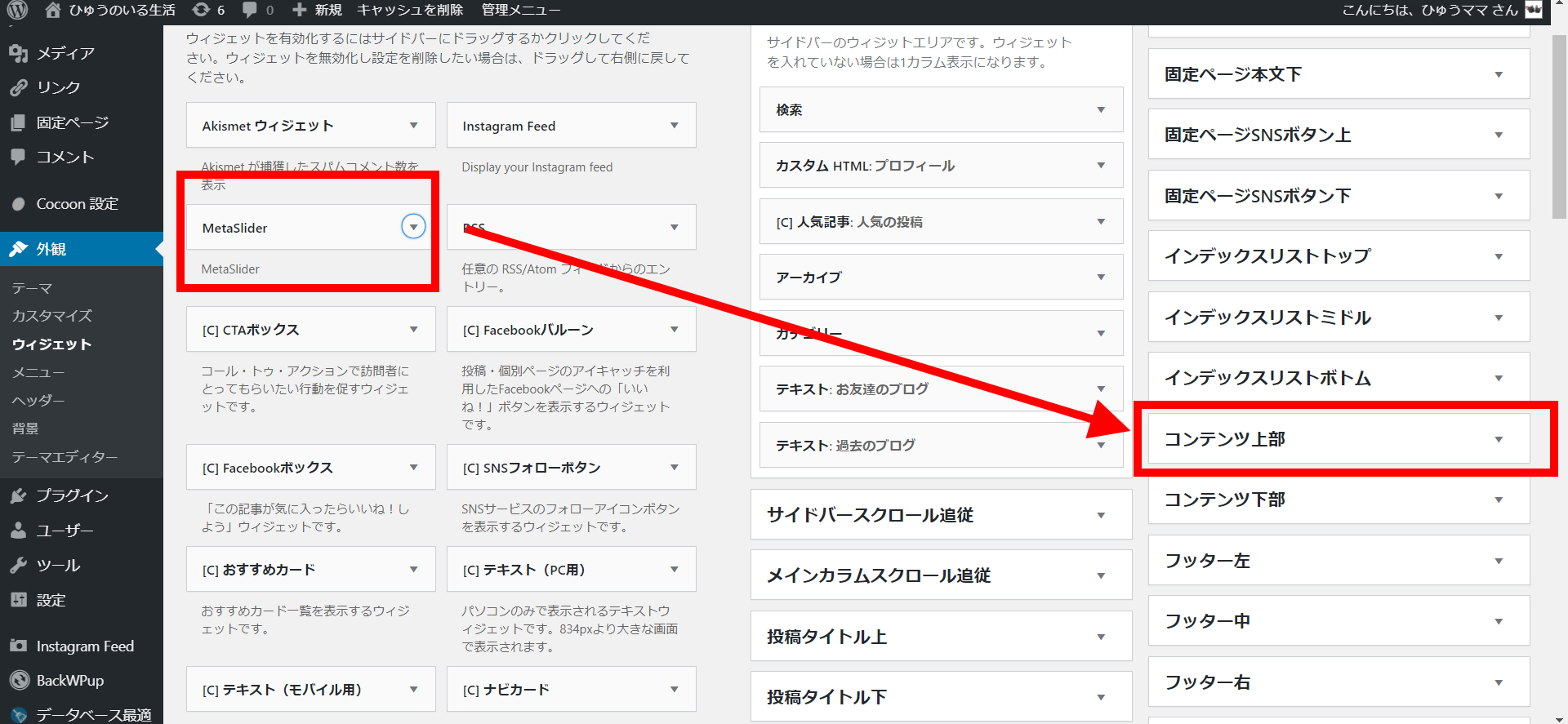
管理メニューから[外観]→[ウィジェット]をクリックします。

[MetaSlider]を[コンテンツ上部]にドラッグします。

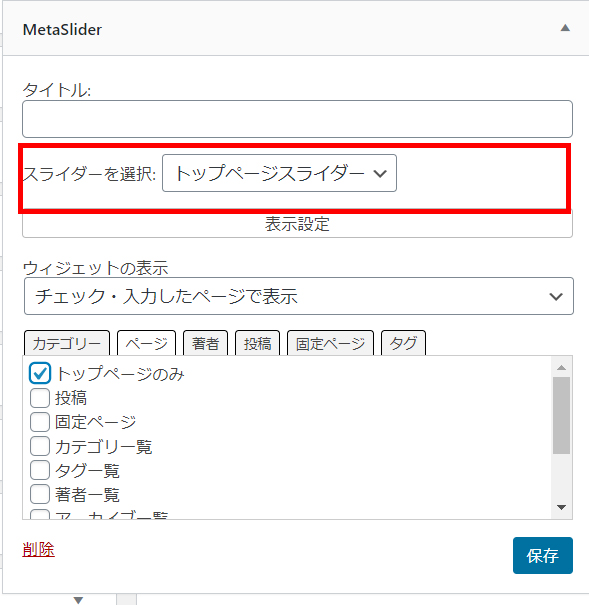
[スライダーを選択]から作ったスライダーを選択します。

トップページのみにスライダーを表示するには、[ウィジェットの表示]を[チェック・入力したページで表示]、ページタブの[トップページのみ]にチェックをいれて[保存]をクリックします。

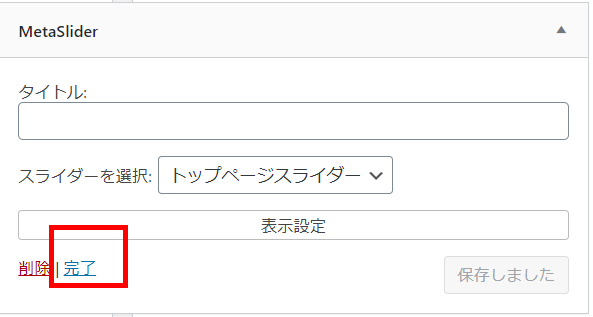
[完了]をクリックします。

以上でトップページの上部にスライドショーができました。トップページ以外にもウィジェットで好きな箇所にスライドショーを表示することができてとっても便利です。
ぜひ、活用してください。


